Images are also a part of the content.
Google counts them as a valuable resource for its users.
Images offer 3 major benefits.
- Bring traffic to your site.
- Images provide a great user experience.
- They work as a linkable asset.
We try to get maximum benefits out of them using SEO for images.
Search Engine Optimization is the art of optimizing a page or website to get better ranking on search engines like Google.
SEO is not just about backlinking anymore. You also have to ensure great user experience for the visitors.
That’s why SEO for images has two objectives.
- Making images easily understandable for search engine.
- Providing value to the user.
This page is a comprehensive Image SEO guide. You will learn how to do SEO for images starting from a beginner’s level to covering every bit of detail.
Can Google Understand Images?
Google is pretty good at understanding images. Image processing technologies have made it even better.
Still, it’s not perfect.
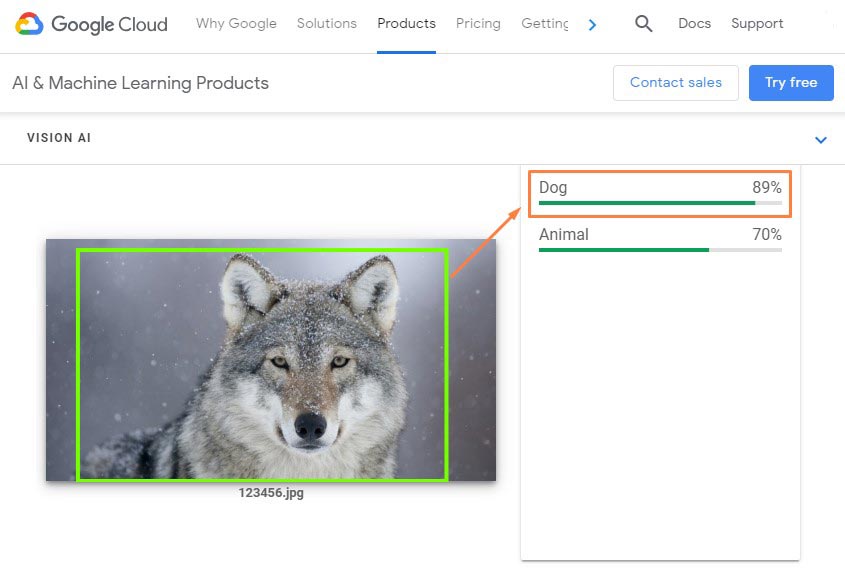
For example, it won’t be able to tell the difference between a husky and a wolf. Similarly, it can’t differentiate between butter and cheese.
I tested my claim on Cloud Vision API of Google. It is 89% sure that the following image is of a dog.
It’s almost correct, but it’s an image of a wolf.
To avoid this mistake, you must help Google understand your content by optimizing images for SEO.
If it doesn’t fully understand your content, it may not be able to find relevancy in your content and the keywords you are trying to rank for.
Make sure you follow all SEO image optimization techniques shared on this page.
1. Create Your Own Unique Images
Too cliché. I know.
Still, not many bloggers follow this instruction.
How do you get images for your blog?
Most probably, your answer is Google. You grab a few images from the internet, modify, and republish them.
It’s basically like rewriting content from another website.
You think that Google won’t know the difference. But, you undervalue this multibillion-dollar multinational company.
Bloggers often underestimate images.
- 10.1% of entire web traffic comes from images.google.com
- Relevant images enhance readability and make the page attractive.
- Infographics increase your traffic by 12%.
First and foremost of Image SEO optimization tips is to create your own relevant and unique images.
All web images can be divided into two categories according to their purpose.
- First are valuable images like infographics, graphs, and relevant screenshots.
- Second are the images used only for the decoration of the page.
There was a time when decorative images enhanced user-experience. But, user priorities have changed with time.
Now, these images are only an obstacle for the user reading content. They lie under the TL;DR (Too Long; Didn’t Read) category.
Google also recommends eliminating irrelevant images.
Use only relevant images and make them as useful as possible.
An image should be clarifying a point with graphics or an example.
It will enhance user-experience and also get you more backlinks. They become your linkable assets.
While you are at it, make sure also have a unique logo design to stand out from your competition.
2. Create Linkable Assets
Linkable assets are a piece of content that people share and give you a link in return.
You have to create an exceptional image that other bloggers will use on their pages to provide value to their visitors.
It’s their ethical and legal duty to link to the source. It is one of the best image link building tips one can give.
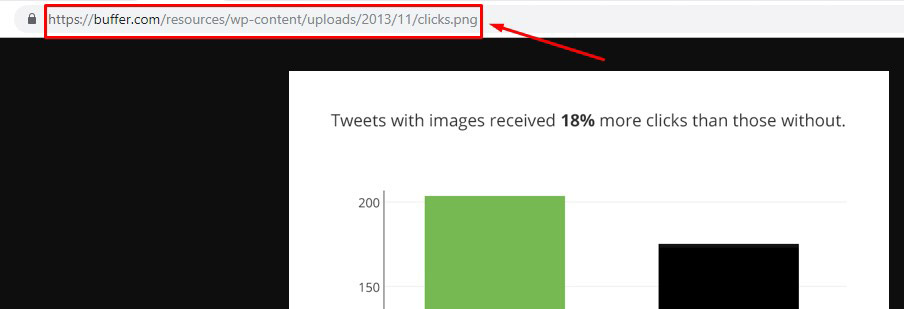
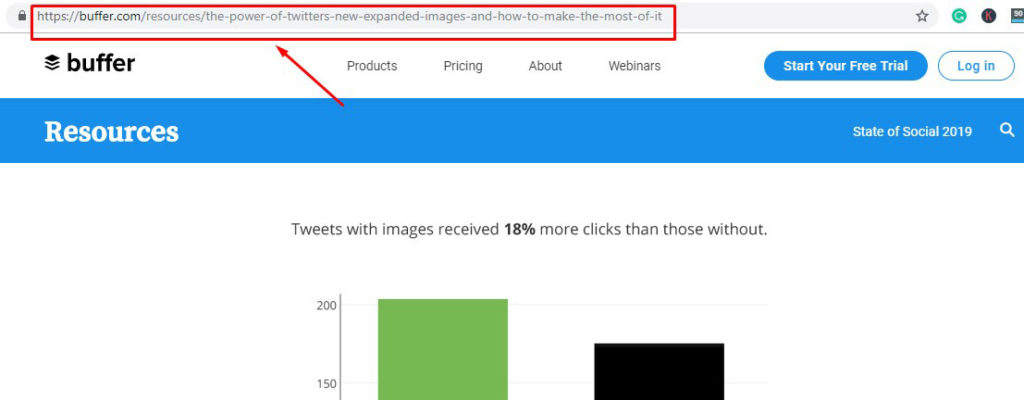
Here’s what a useful piece of visual content looks like.
This single image from Buffer has received 26 links excluding the one I just gave it.
While you are doing SEO for images, make sure you get the best out of it.
People will link to one of three pages when they embed your linkable asset on their page.
- They will provide the link of the image.
- You get a link to your homepage.
- Or, you will get a link to the page where you used that image.
Try to get all of these links to the page where you used that image. It will increase its page authority and overall domain authority of your website.
If you get the link to other two pages, simply email the blogger and request him to update the link.
Follow these 17 content marketing tactics to get maximum natural backlinks.
3. Use Descriptive Image Names
What do you understand from the name: “IMG000_3846.jpg”?
It’s an image, you can tell. But, nothing more.
To make it easy for Google, you must always use a proper descriptive name as SEO for images.
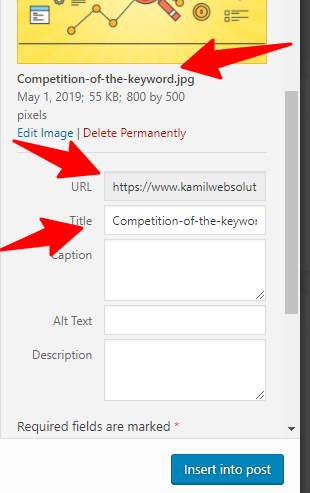
An image will have two names.
- One is “name” that you set before you upload it
- Other is “title” that you set after uploading the image on the server.
Above image shows the name and title of an image when you upload it on WordPress.
Your file is saved with the name you upload it. The title is another name based on which a URL is created for the image.
It is a basic SEO for images to use expressive names both times.
4. Use “Alt Tag” and Captions
Matt Cutts from Google stated in one of his videos that Google reads Alt Text of the image.
Al Text is the text that appears when its image doesn’t properly load or the visitor is using a screen reader.
Always use an Alt Text that briefly gives information about the image. This text goes in the Alt Tag of HTML.
<img src=”Wolf.jpg” alt=”Wolf Standing in Snow”/>
The caption is the text that appears below an image. Use of caption is also one of the recommended image SEO optimization tips.
It describes what you see in an image. Captions are user-friendly, and Google also reads them to comprehend your content better.
5. Keep the Image Size to Minimum
This goes without saying that you have to keep the size of images to a minimum.
That said, you must not compromise on the quality of user experience. Low-quality images with torn pixels are bad SEO for images.
You have to find an optimal size where it’s not too big and doesn’t compromise on quality.
You lose a lot of visitors with a page that is slow to load.
Internet users don’t wait. They are always in a hurry. They are looking for a reason to close your page as soon as they get there.
You are giving them a reason to close the page with its slow loading time.
Use an image compressor that can decrease the size to a minimum while keeping the maximum quality.
Some famous tools for this job include TinyPNG, Imageoptim, and Shortpixel.
I tried TinyPNG to test the effectiveness of these tools.
Below is an image of three kitties. Their original size was 162.7 KB which reduced 59% after compression.
As you can see, there is little to no difference in the quality of these images. I saved about 97 KB by compressing the image.
6. Image Dimensions Should Equal Content Area
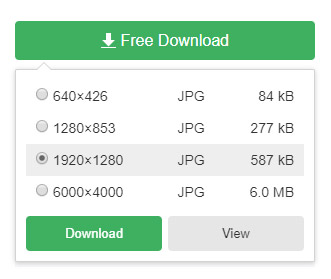
Image dimension is its width and length, usually measured in pixels.
An image with large dimensions has a big size. The large size will take time to load which no blogger can afford.
The image below depicts how dimensions affect the size of an image.
Keeping the size to a minimum is itself an SEO for images. So, you should cut all the extra width of image dimensions.
Dimensions that are larger than the content area (where image will be displayed) are of no use.
For example: if the content area of your website has a width of 700 pixels, there is no need to use a 1,200 pixels wide image.
The area with article text and headings is the content area of your website.
Measure the dimensions of this area and set every image accordingly.
7. Use “srcset” for Responsive Images
Tablets have a small screen compared to laptops and desktop. Mobile phones have even smaller screens.
For example: If the content area of a large screen has the width of 750px, then it would have a width of about 250px to 300px on mobile phones.
It’s again a waste of dimensions with the larger size. You don’t need a 750px width image for a screen of 300px. It will load faster if you use a smaller image.
The solution to further reducing the size of an image for smaller screens is the use of “srcset” attribute of HTML.
Here’ what it looks like in code.

You can use different images based on the screen width of the device. Above code is set to load:
- The image named “img_pink_flowers.jpg” if the screen width is 650px or larger. (for desktop)
- If the screen has a width between 465px to 650px, then it will load the other image named “img_white_flower.jpg”. (for tablets)
- It will load the “img_orange_flowers.jpg” if the screen’s width is smaller than 465px. (for mobile phones)
Using this technique as SEO for images will help images and the page load faster which is an important ranking factor of Google.
Google judges your page based on its mobile view. Follow these techniques to completely optimize your website for mobile devices.
8. Try Lazy Loading
Lazy loading is also called “On-Demand Loading” – because it loads only the part of the content that is viewable on screen.
Traditionally, an entire page is loaded when it is visited. Lazy loading only loads the part that is needed.
Text isn’t much of a problem to load but images, on the other hand, can make a page slow.
One image of about 100 KB won’t take as much time to load. But loading multiple images of around 1 MB may require the visitor to wait.
You can enhance SEO for images by loading them only when they are needed using this feature.
There are many lazy loading plugins and APIs available to install in your website.
9. Schema Markup
Schema markup is a code that you add in your website. It defines certain parts of your content for search engines.
It tells them what your data means.
Your goal is to show the relevancy of your content with a searched term with SEO for images.
Help Google identify what your data is about using schema markup so it will show your images to the relevant audience.
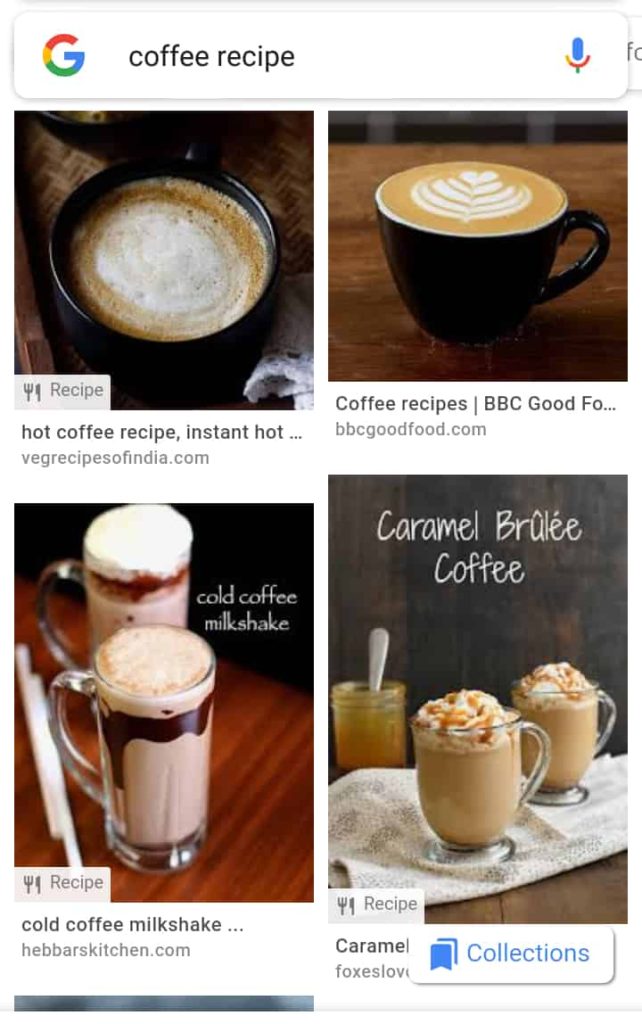
You can tell Google what each image is about Using schema markup. This is most commonly used for recipe images.
When people search for such things in the images section, Google shows a badge with the results identifying what you will find on that page (as shown in image above).
Schema Markup is also a great technique to optimize your website for Google voice search. Here’s a complete guide by Google on the use of Data Markup.
10. Use of CDN
I would suggest the use of CDN with other SEO image Optimization tips if you have a large website.
CDN means Content Delivery Network.
In this technique, you save your data on servers in different geographical locations.
It helps images and other content load faster.
For example: If your images are stored on a server in the USA. It will take more time to load if it gets a request from China. You can use a CDN to make a copy of your data on a server in China so it won’t take as long to load.
Source: CDN Basic Concept
Many companies offer Content Delivery Network service for websites. A few of them are:
- Cloudflare
- Google Cloud CDN
- Amazon CloudFront
There is no need to go through this much trouble if you have a blog with few images to load in an article.
Use of CDN would be great if you have a big website like e-commerce targeting an international audience. Such websites get a lot of requests in which the user may have used filters to search relevant images (like products).
Conclusion:
Images are just as much important as the text you use in your articles.
Make sure you fully utilize SEO for images and get that extra 10.1% traffic that comes from Google images.
Now that you know all SEO image optimization techniques, practice every single of them. It is also recommended to update all your old images according to the tips shared in this Image SEO guide.
Do you do SEO for images? What result did you get?